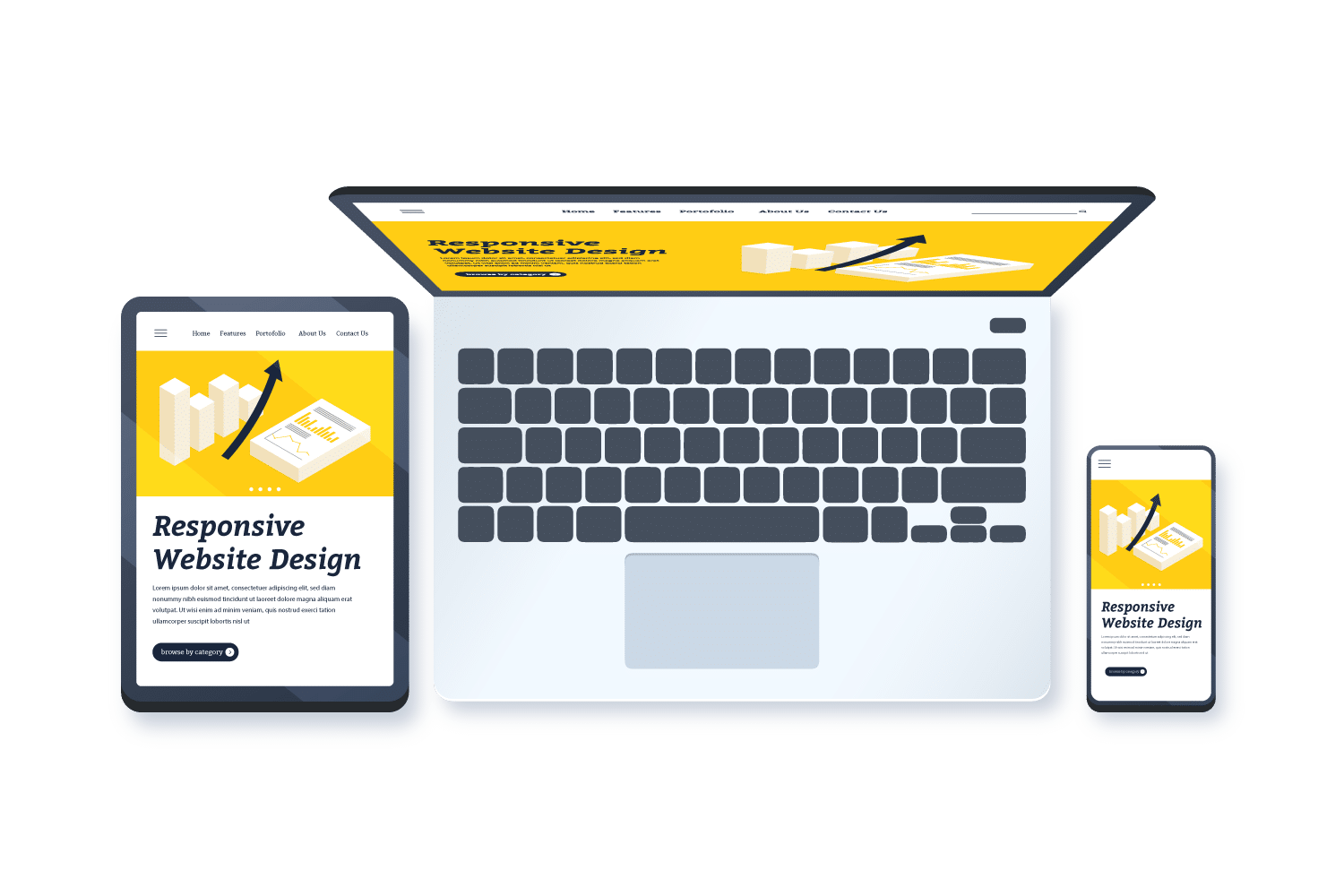
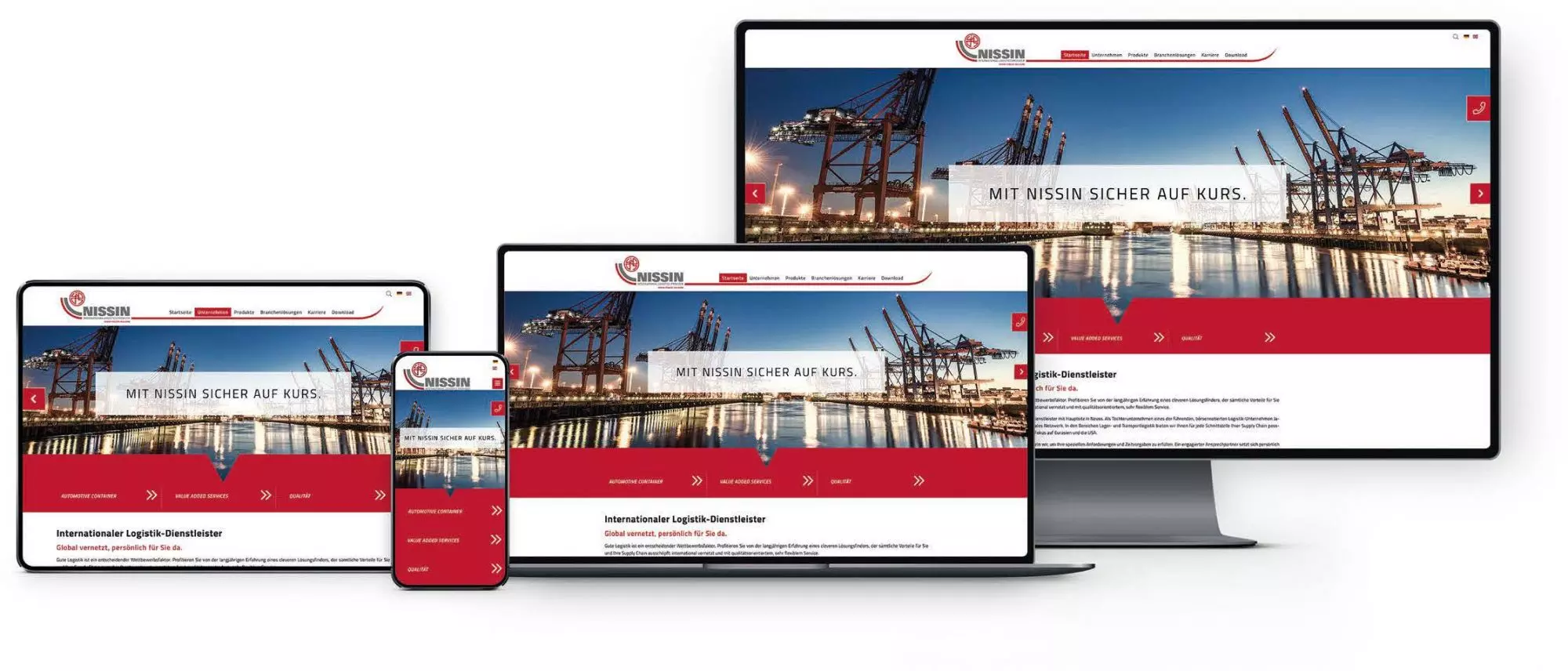
Responsive Webdesign
Responsive Webdesign ist heutzutage unerlässlich, um eine breite Zielgruppe effektiv zu erreichen. Unser Angebot im Bereich Responsive Webdesign garantiert, dass deine Website auf jedem Gerät, sei es ein Smartphone, Tablet oder Desktop, optimal dargestellt wird. Maximiere die Nutzerfreundlichkeit deiner Webseite durch Responsive Webdesign. Responsive Webdesign fördert nicht nur eine ansprechende Präsenz deiner Webseite auf verschiedenen Plattformen, sondern erhöht auch signifikant die Reichweite und das Engagement deiner Zielgruppe.
Buche jetzt ein unverbindliches Erstgespräch und erfahre, wie unser Angebot im Bereich Responsive Webdesign den Unterschied für dein Online-Geschäft machen kann.



Bedienerfreundlich auf Handy, Tablet & Co.
Möchtest du eine Website, die nicht nur beeindruckt, sondern auch bedienerfreundlich auf Handy, Tablet & Co. ist? Dann ist ein Responsive Webdesign unerlässlich für deinen Online-Auftritt. Responsive Webdesign gewährleistet, dass deine Website auf allen Geräten und in allen Browsern optimal funktioniert. Eine bedienerfreundliche Website auf Handy, Tablet & Co. zu haben, verbessert nicht nur die Nutzererfahrung, sondern wirkt sich auch positiv auf das Ranking in Suchmaschinen aus.
Eine bedienerfreundliche Gestaltung auf Handy, Tablet & Co. bedeutet, dass deine Website so konzipiert ist, dass sie auf jedem Gerät mühelos navigierbar ist. Kein Zoomen oder Verschieben mehr, um Inhalte lesen zu können! Eine solche bedienerfreundliche Website auf Handy, Tablet & Co. bietet deinen Besuchern ein nahtloses Erlebnis, unabhängig davon, mit welchem Gerät sie auf deine Seite zugreifen. Dies ist der Grund, warum heutzutage Responsive Webdesign unverzichtbar ist.
Zudem hat die Bedienerfreundlichkeit auf Handy, Tablet & Co. einen direkten Einfluss auf die Verweildauer und die Conversion-Rate. Websites, die auf allen Geräten leicht zu bedienen sind, halten Besucher länger auf der Seite und führen häufiger zu einer gewünschten Aktion, sei es eine Anfrage, ein Kauf oder die Kontaktaufnahme.
In der heutigen mobilen Welt ist es wichtiger denn je, sicherzustellen, dass deine Website bedienerfreundlich auf Handy, Tablet & Co. ist. Dies ist nicht nur ein Zeichen von Professionalität, sondern auch eine Notwendigkeit, um wettbewerbsfähig zu bleiben und dein Publikum effektiv zu erreichen. Deshalb ist Responsive Webdesign ein „must have“ für die Zukunft.
Lass uns gemeinsam eine Website erstellen, die nicht nur optisch ansprechend, sondern auch überall bedienerfreundlich auf Handy, Tablet & Co. Ist mit Responsive Webdesign. Kontaktiere uns noch heute, um dein Projekt für eine bedienerfreundliche Website auf Handy, Tablet & Co. zu starten mit Responsive Webdesign und sicherzustellen, dass dein Online-Auftritt modern, zugänglich und erfolgreich ist.


Verwalte deine Bilder. Erstelle mühelos neue Beiträge für deinen Unternehmensblog
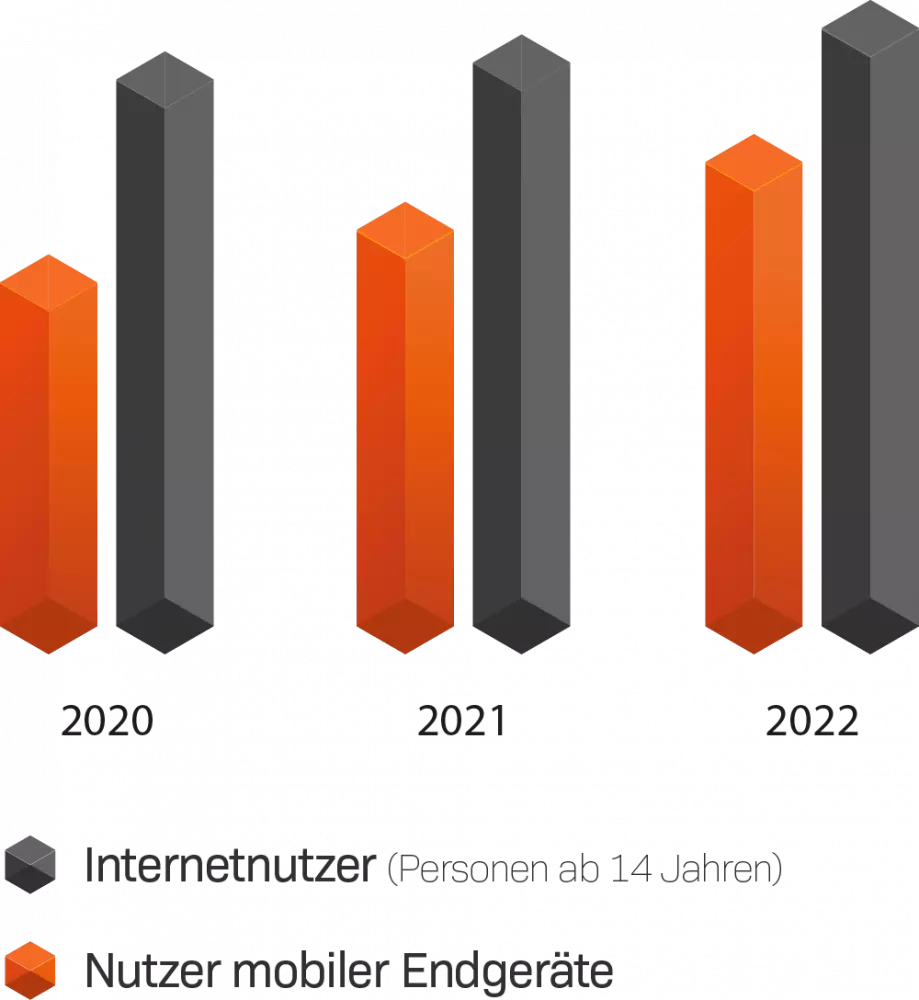
Warum ist Responsive Webdesign so wichtig?
In unserer zunehmend digitalisierten Welt steigt die Nutzung des mobilen Internets kontinuierlich an, was Responsive Webdesign unverzichtbar macht. Von 2017 bis 2019 wuchs der Anteil der Nutzer, die das Internet mobil nutzen, von 48% auf beeindruckende 66%, während die Gesamtzahl der Internetnutzer über 14 Jahren lediglich von 79% auf 84% stieg. Dies unterstreicht, wie beliebt Smartphones und Tablets geworden sind, was sich auch in den weltweit steigenden Verkaufszahlen dieser Geräte widerspiegelt.
Warum ist Responsive Webdesign so wichtig? Weil es die Zugänglichkeit und Benutzerfreundlichkeit deiner Website auf allen Geräten garantiert. Ob du geschäftlich im Flugzeug unterwegs bist oder im Urlaub am Pool entspannst: Das Surfen im Internet mit mobilen Geräten ist aus unserem Alltag nicht mehr wegzudenken. Im Gegensatz zu Laptops und PCs, die erst hochgefahren werden müssen, sind Smartphones und Tablets sofort einsatzbereit und bieten somit eine jederzeit verfügbare Online-Verbindung.
Warum ist Responsive Webdesign so wichtig? Nicht nur junge Menschen informieren sich über Produkte und Dienstleistungen im Netz; auch die Generation 60+ wird immer aktiver online. Die hohe Nachfrage nach Smartphone-Kursen für Senioren an Volkshochschulen zeigt, dass auch ältere Zielgruppen digitale Angebote nutzen möchten. Dies verdeutlicht die Notwendigkeit einer Webseite, die durch Responsive Webdesign ein optimales Nutzererlebnis auf allen Geräten bietet und somit einen positiven ersten Eindruck hinterlässt.
Warum ist Responsive Webdesign so wichtig? Es geht darum, den sich ändernden Anforderungen und Gewohnheiten der Nutzer gerecht zu werden und sicherzustellen, dass deine Webseite für jeden zugänglich und nutzbar ist – unabhängig vom verwendeten Gerät. Eine Investition in Responsive Webdesign bedeutet somit eine Investition in die Zukunftsfähigkeit und Reichweite deines digitalen Auftritts.
Angesichts der steigenden Nutzung mobiler Geräte und der breiten Altersspanne der Internetnutzer, stellt sich nicht die Frage, ob man in Responsive Webdesign investieren sollte, sondern vielmehr, wie schnell man diese Notwendigkeit umsetzen kann. Kontaktiere uns noch heute, um dein Projekt im Bereich Responsive Webdesign zu starten und deine Website zukunftssicher zu machen.
Moderne Anforderungen ans Webdesign
Moderne Anforderungen ans Webdesign sind heute prägender denn je. Seit der zunehmenden Verbreitung von Smartphones, Tablets und anderen mobilen Endgeräten hat sich die Notwendigkeit eines Responsive Designs als unverzichtbar erwiesen. Doch warum ist das so? Das Webdesign muss sich dynamisch an die unterschiedlichen technischen Spezifikationen dieser Geräte anpassen können – und das in Echtzeit. Die Vielfalt in Größe und Auflösung der Displays sowie die unterschiedliche Darstellung über diverse Browser stellt eine erhebliche Herausforderung dar.
Dank des Responsive Webdesigns werden Inhalte auf allen Endgeräten automatisch in einem ansprechenden und benutzerfreundlichen Design dargestellt, ganz unabhängig von Gerätegröße, Bildschirmauflösung, Betriebssystem oder anderen variablen Komponenten. Dies trägt maßgeblich dazu bei, den modernen Anforderungen ans Webdesign gerecht zu werden.
Um den modernen Anforderungen ans Webdesign gerecht zu werden, ist es entscheidend, dass Unternehmer und Webdesigner die Wichtigkeit eines Responsive Webdesigns erkennen und implementieren. Dies stellt sicher, dass ihre Websites für alle Nutzer, unabhängig vom verwendeten Gerät, zugänglich und nutzerfreundlich sind.
Buche jetzt ein unverbindliches Erstgespräch und lasse dich zum Responsive Webdesign von unseren Webexperten beraten.
Die steigende Nutzung des Internets auf mobilen Geräten in Deutschland unterstreicht die Wichtigkeit eines angepassten Responsive Webdesigns. Früher, als es nur wenige Websites gab, die im Responsive Webdesign gestaltet waren, war das mobile Surfen oft eine frustrierende Erfahrung. Die Seiten waren zwar zugänglich, doch die Inhalte schwer lesbar und die Navigation mühsam.
Webdesign-Experten reagierten darauf mit der Erstellung separater Versionen der Websites für mobile Endgeräte. Eine Zeit lang schien diese Methode ausreichend, bis die rasante Entwicklung und Diversifizierung der Smartphone- und Tabletmärkte deutlich machten, dass eine einzige zusätzliche Version nicht genügen würde. Responsive Webdesign bot schließlich die Flexibilität, die benötigt wurde, um sich an alle Bildschirmgrößen anzupassen. Diese Lösung setzte sich schnell als neuer Standard durch, um den modernen Anforderungen ans Webdesign gerecht zu werden.
Die Bedeutung des Responsive Webdesign, als adaptives Webdesigns, lässt sich nicht überbewerten. Das Responsive Webdesign ermöglicht nicht nur eine verbesserte Nutzererfahrung, sondern unterstützt auch die Sichtbarkeit deiner Website in Suchmaschinen. Google und andere Suchmaschinen bevorzugen responsive Websites, da sie für Nutzer auf allen Geräten zugänglicher sind. Dies zeigt, dass die modernen Anforderungen ans Webdesign nicht nur eine Frage der Ästhetik, sondern auch der Funktionalität und der Suchmaschinenoptimierung sind.
Um den modernen Anforderungen ans Webdesign gerecht zu werden, ist es entscheidend, dass Unternehmer und Webdesigner die Wichtigkeit eines Responsive Webdesigns erkennen und implementieren. Dies stellt sicher, dass ihre Websites für alle Nutzer, unabhängig vom verwendeten Gerät, zugänglich und nutzerfreundlich sind.
Buche jetzt ein unverbindliches Erstgespräch und lasse dich zum Responsive Webdesign von unseren Webexperten beraten.

6 Gute Gründe für Responsive Webdesign
Größere Reichweite
Statistiken zeigen deutlich, dass immer mehr Website-Besucher mobil ins Internet gehen. Sogar die Hälfte des Website-Traffics stammt häufig von Smartphones und Tablets. Ein Webdesign, das sich jedem Endgerät individuell anpasst, erhöht also die Reichweite deiner Website enorm.
Anspruchsvollere Nutzer
Niemand hat heutzutage Zeit oder Lust, sich mit umständlichem Webdesign auf dem Smartphone herumzuschlagen und zu zoomen. Insbesondere wenn viele Nutzer ihr Handy neben dem Fernseher verwenden, zum Beispiel in der Werbepause, um schnell ein Produkt aus einem gerade gesehenen Werbespot online zu bestellen.
Website-Besucher überzeugen
Internetnutzer, die über ein mobiles Endgerät auf deine Website gelangen, finden sich auf einer einheitlich gestalteten Website im Responsive Design besser zurecht. Sie entdecken gesuchte Inhalte sofort, sind positiv gestimmt und werden schneller zu qualifizierten Kontakten, also kaufinteressierten Kunden.
Mehr „Likes“ & „Shares" in sozialen Netzwerken
Je benutzerfreundlicher deine Website über Responsive Design auf mobilen Endgeräten präsentiert wird, desto positiver ist die Wirkung auf den Nutzer. Übersichtliche Beiträge werden eher in sozialen Netzwerken geteilt und erhalten mehr Zuspruch oder "Likes".
Besseres Ranking bei Google, Bing & Co.
Ein entscheidendes Kriterium für Suchmaschinen bei der Bewertung deiner Website ist deren Benutzerfreundlichkeit auf mobilen Geräten. Das bedeutet nicht, dass deine Website mit Responsive Design automatisch auf den ersten Plätzen bei Google und Co. zu finden ist. Aber ohne dieses anpassungsfähige Webdesign hat deine Website kaum noch eine Chance, weit oben in den Suchergebnissen zu landen.
Zeit & Kosten sparen
Durch Responsive Design gestaltet, muss nur eine einzige Website aktualisiert, gepflegt und gewartet werden. Alternativ müsste der Aufwand für zwei Websites betrieben werden: Eine Version für den Desktop-PC und eine weitere für mobile Endgeräte. Auch lässt sich ein responsives Webdesign zeit- und kostensparender verwalten, analysieren und auswerten.
Du hast noch Fragen zum Responsive Webdesign?
Unsere Experten beraten dich gerne!